CoreThink图片轮播插件【ImageSlider】
注:本文已发布超过一年,请注意您所使用工具的相关版本是否适用
移植于OT插件,原文地址http://www.topthink.com/topic/6244.html
1、支持unslider\flexslider切换选择
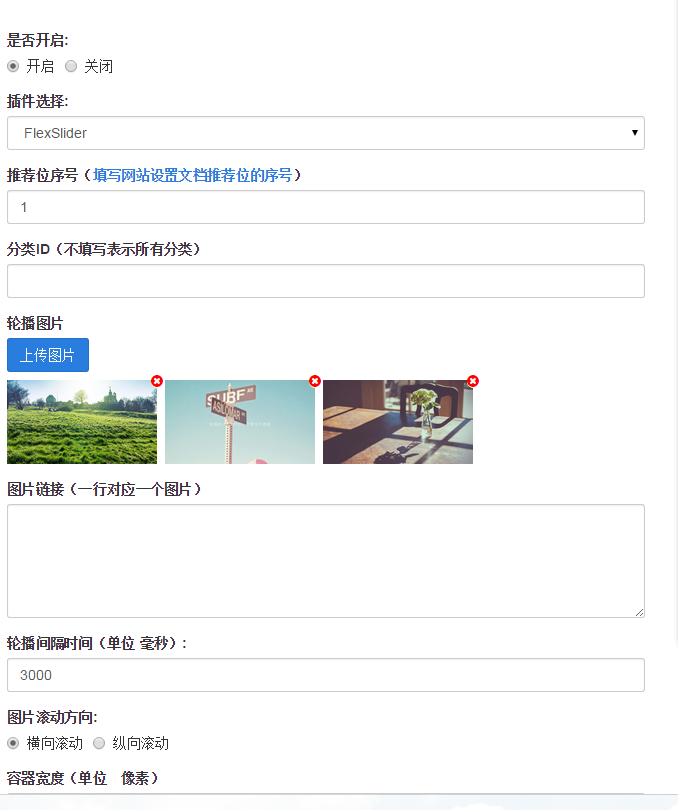
2、支持推荐位选择
3、支持多图
4、切换时间&方向选择
5、自定义容器宽度&高度

使用说明**
1、请先将下面这段代码复制到Application\common\controller\addon.class.php
/* 获取件所需的钩子是否存在,没有则新增
* @param string $str 钩子名称
* @param string $addons 插件名称
* @param string $addons 件简介
*/ public function existHook($str, $addons, $msg=''){
$hook_mod = M('addon_hook'); $where['name'] = $str;
$gethook = $hook_mod->where($where)->find();
if(!$gethook || empty($gethook) || !is_array($gethook)){
$data['name'] = $str; $data['description'] = $msg; $data['type'] = 1;
$data['update_time'] = NOW_TIME; $data['addons'] = $addons;
if( false !== $hook_mod->create($data) ){
$hook_mod->add();
}
}
}
/**
* delete钩子
* @param string $hook 钩子名称
*/
public function deleteHook($hook){
$model = M('addon_hook');
$condition = array( 'name' => $hook, );
$model->where($condition)->delete();
}
2、调用方法
1 | |
3、如果出现显示不出图片,路径错误的情况
请改一下那个unslider\flexslider.html的图片路径,因为安装的路径不同可能出现意外
关注我获取更新
猜你喜欢
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议,转载请注明出处,禁止全文转载